Design reviews with a drag-and-drop builder, display reviews in a grid or carousel, choose custom rating images, and more!
This is a pre-release beta version of the Review Themes addon and is only available to Site Reviews Premium members! Please make sure to read the “known issues” section below.
This add-on allows you to design your reviews in a drag-and-drop builder and display them as a list, in a grid, or with a carousel.
Features
- Custom excerpt length by word or character length
- Customise the avatar size and radius
- Customise the background, border, radius, padding, and shadow
- Customise the font size and line-height
- Customise the rating image, size, and individual colours for each rating level
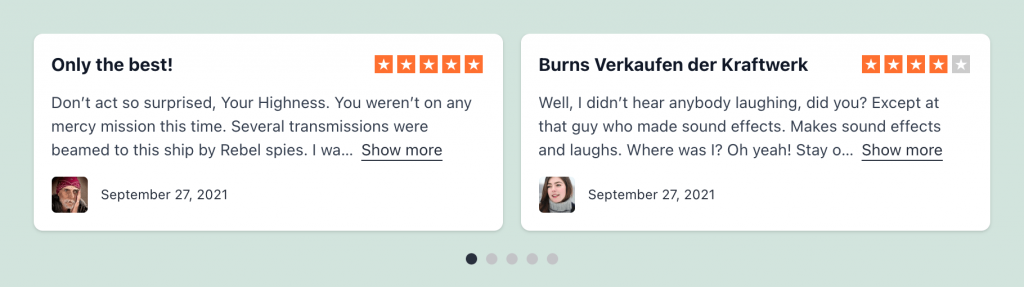
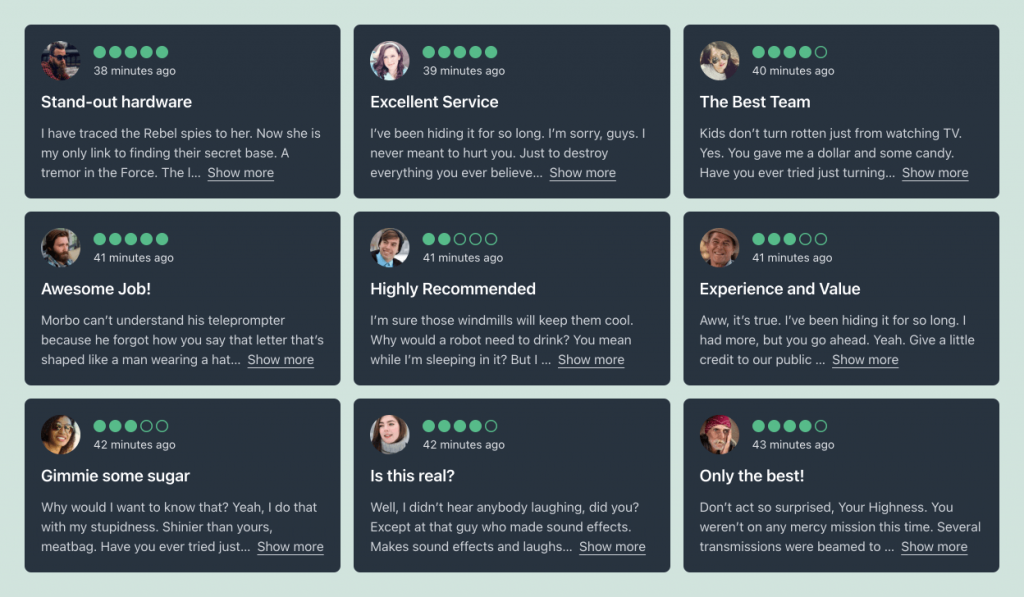
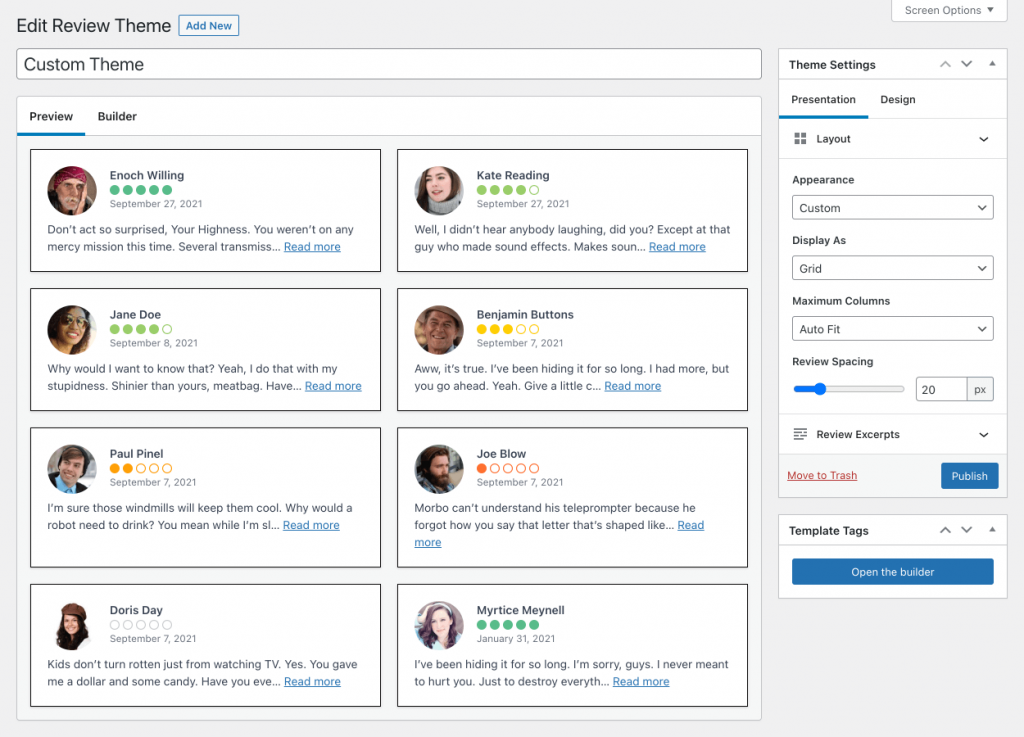
- Display reviews as a list, grid, or carousel
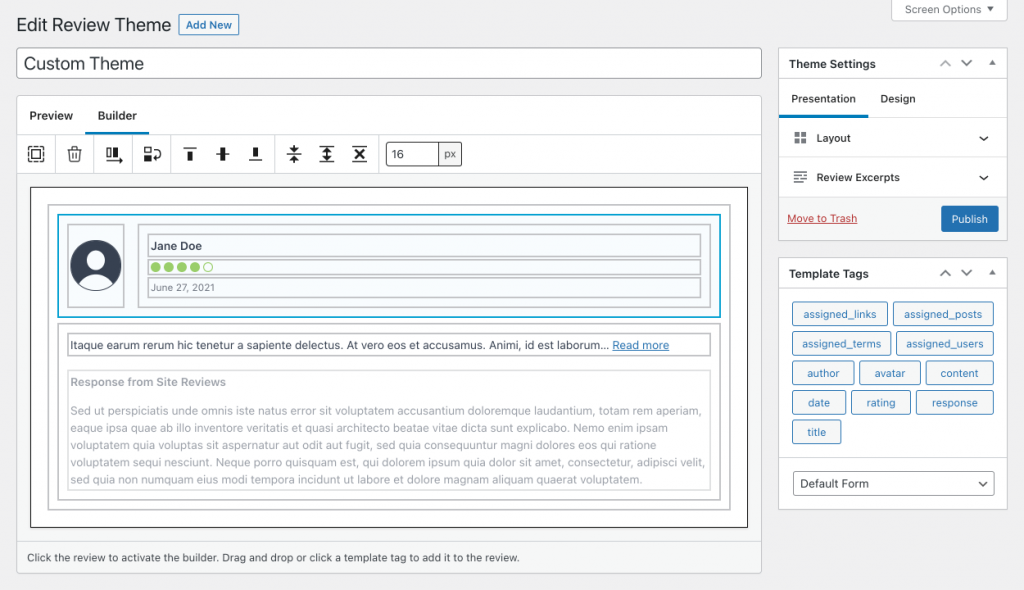
- Drag-and drop review builder based on CSS Flexbox
- Enhances the Review Forms add-on (i.e. you can use a custom Review Theme instead of the form's Review Template)
- Enhances the rating field images in the Site Reviews Form
- Enhances the rating images and bars in the Site Reviews Summary
- Includes 14 rating image options
- Light, Dark, and Transparent presets
Demo
Here is a demo of the Review Themes add-on in use.
Known Issues (v1.0.0-beta49)
- Hidden fields only work when reviews are displayed in a modal
- The builder sometimes reverts custom rating images to the default star image
- The layout of custom fields with labels is problematic
- There are some flex-wrap issues
- Custom field labels are duplicated in the builder
- Dragging a field tag into the builder will sometimes duplicate the tag (workaround is to click tags to add them to the builder)
Screenshots